[스타벅스 홈페이지 따라하기] ver_2.2 / HEADER //
2021. 5. 3. 17:53
728x90
반응형

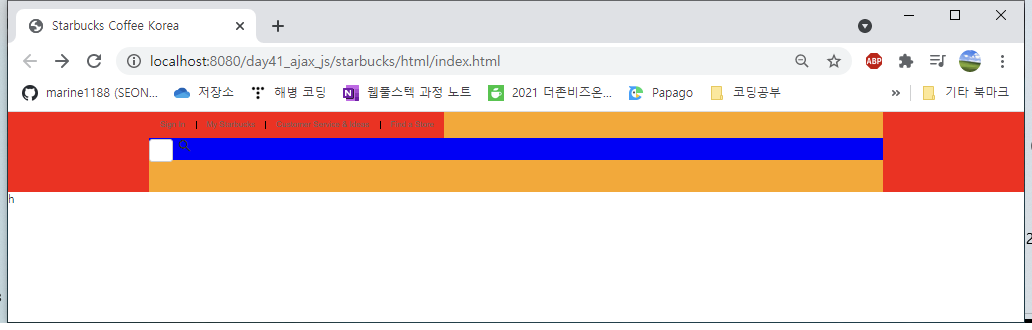
스타벅스 head
index.html 코드
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Starbucks Coffee Korea</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<!--
- 카카오톡 -->
<meta property="og:type" content="website" />
<meta property="og:site_name" content="Starbucks" />
<meta property="og:title" content="Starbucks Coffee Korea" />
<meta property="og:description"
content="스타벅스는 세계에서 가장 큰 다국적 커피 전문점으로, 64개국에서 총 23,187개의 매점을 운영하고 있습니다." />
<meta property="og:image" content="./images/starbucks_seo.jpg" />
<meta property="og:url" content="https://starbucks.co.kr" />
<!-- - 트위터 카드 -->
<meta property="twitter:card" content="summary" />
<meta property="twitter:site" content="Starbucks" />
<meta property="twitter:title" content="Starbucks Coffee Korea" />
<meta property="twitter:description"
content="스타벅스는 세계에서 가장 큰 다국적 커피 전문점으로, 64개국에서 총 23,187개의 매점을 운영하고 있습니다." />
<meta property="twitter:image" content="./images/starbucks_seo.jpg" />
<meta property="twitter:url" content="https://starbucks.co.kr" />
<link rel="stylesheet"
href="https://cdn.jsdelivr.net/npm/reset-css@5.0.1/reset.min.css" />
<link rel="icon" href="favicon.png" />
<!-- 구글 폰트 -->
<link rel="preconnect" href="https://fonts.gstatic.com">
<link
href="https://fonts.googleapis.com/css2?family=Pangolin&display=swap"
rel="stylesheet">
<!-- 구글 아이콘 -->
<link href="https://fonts.googleapis.com/icon?family=Material+Icons"
rel="stylesheet">
<link href="../css/main.css" rel="stylesheet">
<script src="../js/main.js" type="text/javascript"></script>
</head>
<body>
<!-- HEADER -->
<header>
<div class="inner">
<a href="/" class="logo"> <img alt=""
src="../images/starbucks_logo.png" />
</a>
<div class="sub-menu">
<ul class="menu">
<li><a href="/signin">Sign In</a></li>
<li><a href="javascript:void(0)">My Starbucks</a></li>
<li><a href="javascript:void(0)">Customer Service & Ideas</a></li>
<li><a href="javascript:void(0)">Find a Store</a></li>
</ul> -->
<div class="search">
<input type="text">
<div class="material-icons">search</div>
</div>
</div>
<!-- inner class -->
</header>
h
</body>
</html>
@charset "UTF-8";
/* main.css */
/* COMMON */
body {
color: #333;
font-size: 16px;
font-weight: 400;
line-height: 1.4;
font-family: 'Nanum Gothic', sans-serif;
}
img {
display: block;
}
a { text-decoration: none; }
/* HEADER */
header {
background-color: red;
}
header .inner {
width: 1100px;
height: 120px;
background-color: orange;
margin: 0 auto;
position: relative;
}
header .logo {
height: 75px;
position: absolute;
top: 0;
bottom: 0;
left: 0;
margin: auto;
display: none;
}
header .sub-menu {
}
header .sub-menu ul.menu {
font-family: Arial, sans-serif;
display: flex;
}
header .sub-menu ul.menu li {
position: relative;
}
header .sub-menu ul.menu li::before {
content: "";
display: block;
width: 1px;
height: 12px;
background-color: black;
position: absolute;
top: 0;
bottom: 0;
margin: auto;
}
header .sub-menu ul.menu li:first-child::before {
display: none;
}
header .sub-menu ul.menu li a {
background-color: red;
font-size: 12px;
padding: 11px 16px;
display: block;
color: #656565;
}
header .sub-menu ul.menu li a:hover {
color: #000;
}
header .sub-menu .search {
background-color: blue;
height: 34px;
}
header .sub-menu .search input {
width: 36px;
height: 34px;
padding: 4px 10px;
border: 1px solid #ccc;
box-sizing: border-box;
border-radius: 5px;
}
header .sub-menu .search .material-icons {
}


728x90
반응형
'웹(web)' 카테고리의 다른 글
| [web]오픈 그래프(The Open Graph protocol) //카카오 /트위터/ 스타벅스 기준 (0) | 2021.05.03 |
|---|---|
| [스타벅스 웹 따라하기] ver 1.0 (0) | 2021.05.03 |
| [jQuery] 제이쿼리 _연결 방법 (0) | 2021.05.03 |
| 문자 표기 표기법/ camel/ParcelCase (0) | 2021.04.26 |
| [WEB]JAVA 아파치 톰켓 웹 서버 구축 -이클립스(eclipse)에서 초간단 web 서버 구축 /jsp 파일 설정 / jsp 파일생성 erro 에러 <%@ 에 에러 처리 /jsp파일에러 (0) | 2021.04.23 |