[웹]개인 블로그 / 홈페이지에 유튜브 삽입 하기 /IFrame Player API
2021. 5. 4. 14:37
728x90
반응형

developers.google.com/youtube/iframe_api_reference?hl=ko
iframe 삽입에 대한 YouTube Player API 참조 문서 | YouTube IFrame Player API
Embed a YouTube player in your application.
developers.google.com
안녕하세요 . iframe 은 웹 화면 안에 또 다른 화면을 만들어서 보여지는 화면을 말한다
<!DOCTYPE html>
<html>
<body>
<!-- 1. <iframe> (및 동영상 플레이어) <div> 태그를 대체합니다. -->
<div id="player"></div>
<script>
// 2. 이 코드는 IFrame Player API 코드를 비동기 적으로로드합니다.
var tag = document.createElement('script');
tag.src = "https://www.youtube.com/iframe_api";
var firstScriptTag = document.getElementsByTagName('script')[0];
firstScriptTag.parentNode.insertBefore(tag, firstScriptTag);
// 3.이 함수는 <iframe> (및 YouTube 플레이어)을 만듭니다.API 코드 다운로드 후.
var player;
function onYouTubeIframeAPIReady() {
player = new YT.Player('player', {
height: '360',
width: '640',
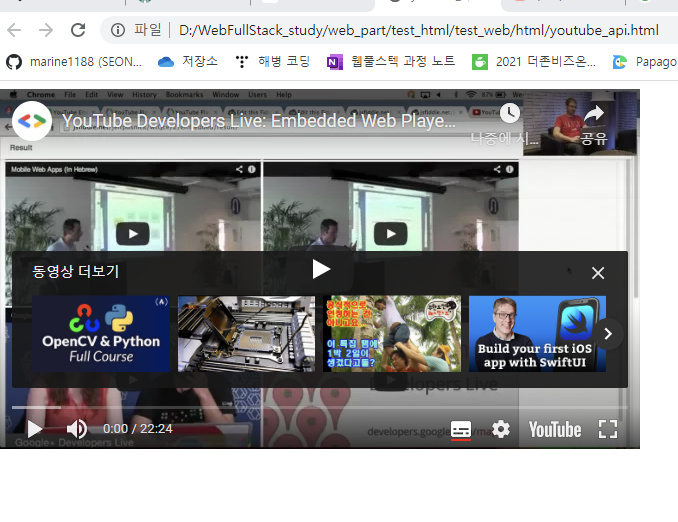
videoId: 'M7lc1UVf-VE',
events: {
'onReady': onPlayerReady,
'onStateChange': onPlayerStateChange
}
});
}
// 4. API는 동영상 플레이어가 준비되면이 함수를 호출합니다.
function onPlayerReady(event) {
event.target.playVideo();
}
// 5. API는 플레이어의 상태가 변경 될 때이 함수를 호출합니다.이 함수는 비디오
//(상태 = 1)를 재생할 때 플레이어는 6 초 동안 재생 한 다음 중지해야합니다.
var done = false;
function onPlayerStateChange(event) {
if (event.data == YT.PlayerState.PLAYING && !done) {
setTimeout(stopVideo, 6000);
done = true;
}
}
function stopVideo() {
player.stopVideo();
}
</script>
</body>
</html>

내가 원하는 영상을 보기 위해서는 어디를 수정 해야할까 ?
아래 코드에 videoId를 수정 하면 된다
// 3.이 함수는 <iframe> (및 YouTube 플레이어)을 만듭니다.API 코드 다운로드 후.
var player;
function onYouTubeIframeAPIReady() {
player = new YT.Player('player', {
height: '360',
width: '640',
videoId: 'M7lc1UVf-VE',
events: {
'onReady': onPlayerReady,
'onStateChange': onPlayerStateChange
}
});
}
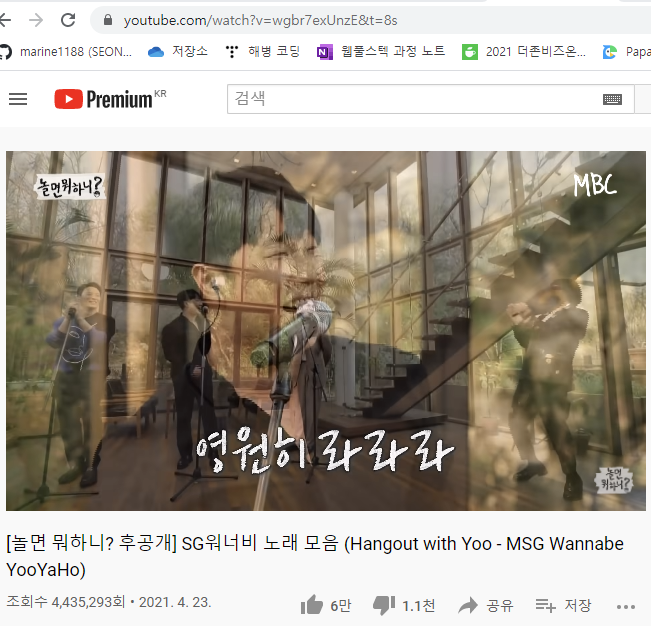
유튜버에 아이디가있다
wathch?v= 이부분

<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<!-- 1. The <iframe> (and video player) will replace this <div> tag. -->
<div id="player"></div>
<script>
// 2. This code loads the IFrame Player API code asynchronously.
var tag = document.createElement('script');
tag.src = "https://www.youtube.com/iframe_api";
var firstScriptTag = document.getElementsByTagName('script')[0];
firstScriptTag.parentNode.insertBefore(tag, firstScriptTag);
// 3. This function creates an <iframe> (and YouTube player)
// after the API code downloads.
var player;
function onYouTubeIframeAPIReady() {
player = new YT.Player('player', {
height: '360',
width: '640',
videoId: 'wgbr7exUnzE&t=8s',
events: {
'onReady': onPlayerReady,
'onStateChange': onPlayerStateChange
}
});
}
// 4. The API will call this function when the video player is ready.
function onPlayerReady(event) {
event.target.playVideo();
}
// 5. The API calls this function when the player's state changes.
// The function indicates that when playing a video (state=1),
// the player should play for six seconds and then stop.
var done = false;
function onPlayerStateChange(event) {
if (event.data == YT.PlayerState.PLAYING && !done) {
setTimeout(stopVideo, 6000);
done = true;
}
}
function stopVideo() {
player.stopVideo();
}
</script>
</body>
</html>

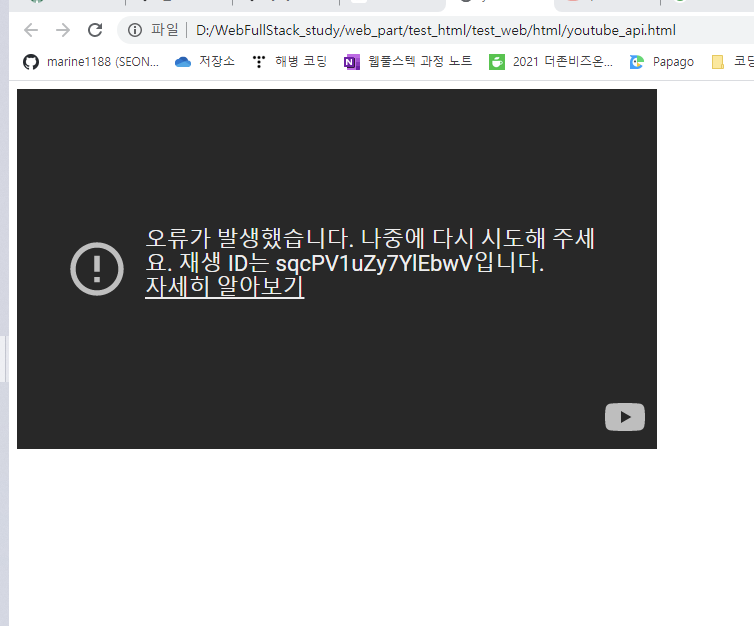
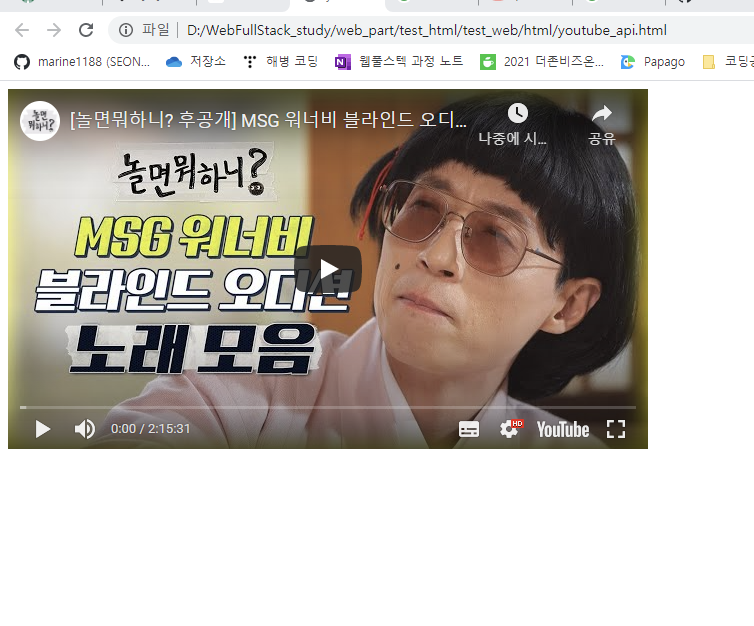
아디 입력해도 안될때
다른 동영상 아이디 입력


728x90
반응형