[AJAX] 정의 및 객체 생성 방법
2021. 5. 3. 10:43
728x90
반응형

AJAX 정의
Ajax(Asynchronous JavaScript and XML, 에이잭스)는 비동기적인 웹 애플리케이션의 제작을 위해 아래와 같은 조합을 이용하는 웹 개발 기법이다.
XMLHttpRequest();
ActiveXObject //인터넷 익스플로워
var httpRequest = null;
function requestMsg() {
//1단계 : XMLHttpRequest 객체 생성
if( window.XMLHttpRequest ) { //chrome, firefox, safri,....
httpRequest = new XMLHttpRequest();
}else if( window.ActiveXObject ) { //IE :인터넷익스플로워
httpRequest = new ActiveXObject("Microsoft.XMLHTTP");
}else {
httpRequest = null;
}
//2단계 : 서버에서 응답해준 결과를 처리할 수 있는 callback함수를 설정
// callback :함수 안에서 함수를 실행
//onreadystatechange
httpRequest.onreadystatechange = responseMsg;
//3단계 : 초기화 작업(open())을 한후, XMLHttpRequest객체가 서버에게 요청(send() )
/* httpRequest.open('GET', 'hello.html', true); */
httpRequest.open('GET', 'hello.html', true);
httpRequest.send(null);
function responseMsg() {
//4단계 : 서버에서 응답한 결과를 처리
// 서버에서 응답을 완료했고, 올바른 응답 결과가 날아온 경우
if( httpRequest.readyState == 4 ) {
if( httpRequest.status == 200 ) {
//5단계 : 서버에서 날아온 응답 결과를 client 브라우저에 적용
var msgView = document.getElementById("msgView");
msgView.innerHTML = httpRequest.responseText;
//document.getElementById("msgView").innerHTML=httpRequest.responseText;
}
}
}
}
바디 단
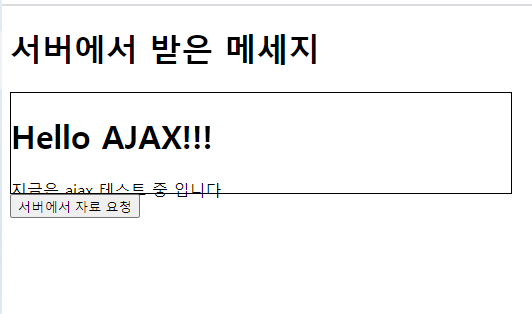
<h1>서버에서 받은 메세지</h1>
<div id="msgView" style="height: 100px; width: 500px; border: 1px solid black"></div>
<input type="button" value="서버에서 자료 요청" onclick="requestMsg()" />
full code
test.html 파일
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
<script>
var httpRequest = null;
function requestMsg() {
//1단계 : XMLHttpRequest 객체 생성
if( window.XMLHttpRequest ) { //chrome, firefox, safri,....
httpRequest = new XMLHttpRequest();
}else if( window.ActiveXObject ) { //IE :인터넷익스플로워
httpRequest = new ActiveXObject("Microsoft.XMLHTTP");
}else {
httpRequest = null;
}
//2단계 : 서버에서 응답해준 결과를 처리할 수 있는 callback함수를 설정
// callback :함수 안에서 함수를 실행
//onreadystatechange
httpRequest.onreadystatechange = responseMsg;
//3단계 : 초기화 작업(open())을 한후, XMLHttpRequest객체가 서버에게 요청(send() )
/* httpRequest.open('GET', 'hello.html', true); */
httpRequest.open('GET', 'hello.html', true);
httpRequest.send(null);
function responseMsg() {
//4단계 : 서버에서 응답한 결과를 처리
// 서버에서 응답을 완료했고, 올바른 응답 결과가 날아온 경우
if( httpRequest.readyState == 4 ) {
if( httpRequest.status == 200 ) {
//5단계 : 서버에서 날아온 응답 결과를 client 브라우저에 적용
var msgView = document.getElementById("msgView");
msgView.innerHTML = httpRequest.responseText;
//document.getElementById("msgView").innerHTML=httpRequest.responseText;
}
}
}
}
</script>
</head>
<body>
<h1>서버에서 받은 메세지</h1>
<div id="msgView" style="height: 100px; width: 500px; border: 1px solid black"></div>
<input type="button" value="서버에서 자료 요청" onclick="requestMsg()" />
</body>
</html>
hello.html
# 파일 명을 꼭 hello.html 로 이유는 위에 코드에 hello.html 로 걸어 두어서 이다
<h1>Hello AJAX!!!</h1>
지금은 ajax 테스트 중 입니다
test.html 파일 실행



728x90
반응형