[React] 기초 리액트 객체 생성 방법 및 객체 호출 방법
2021. 5. 7. 15:07
728x90
반응형

컴포너트 와 랜더링 은 생략
객체 사용 이유 코드의 재사용 성을 위해서 사용
react 변수 사용
하이퍼링 변수 만들기
일단 전체 코드
import './App.css';
function App() {
const name = "TOM"
const naver = {
name: "네이버",
url: "https://naver.com",
}
return (
/*중 괄호에서 변수 사용 가능함*/
<div className="App">
<h1
style={{
color: "#f0f",
backgroundColor: "green",
}}
>
hellow,{name}
<p>{2+5}</p>
</h1>
<a href={naver.url}>{naver.name}</a>
</div>
);
}
export default App;
객체 생성
객체 그냥 하나만 선언 할수있고
const name = "TOM"객체를 만들고
그안에
key (키) : value
형태로 만들수 있다
const naver = {
name: "네이버",
url: "https://naver.com",
}
객체 호출
<h1
style={{
color: "#f0f",
backgroundColor: "green",
}}
>
hellow,{name}
<p>{2+5}</p>
</h1>
<a href={naver.url}>{naver.name}</a>{객체이름}
{}안에 위에서 선언한 이름되로 호출
{name}
객체 안에 키를 넣은 경우
{객체. key}
<a href={naver.url}>{naver.name}</a>
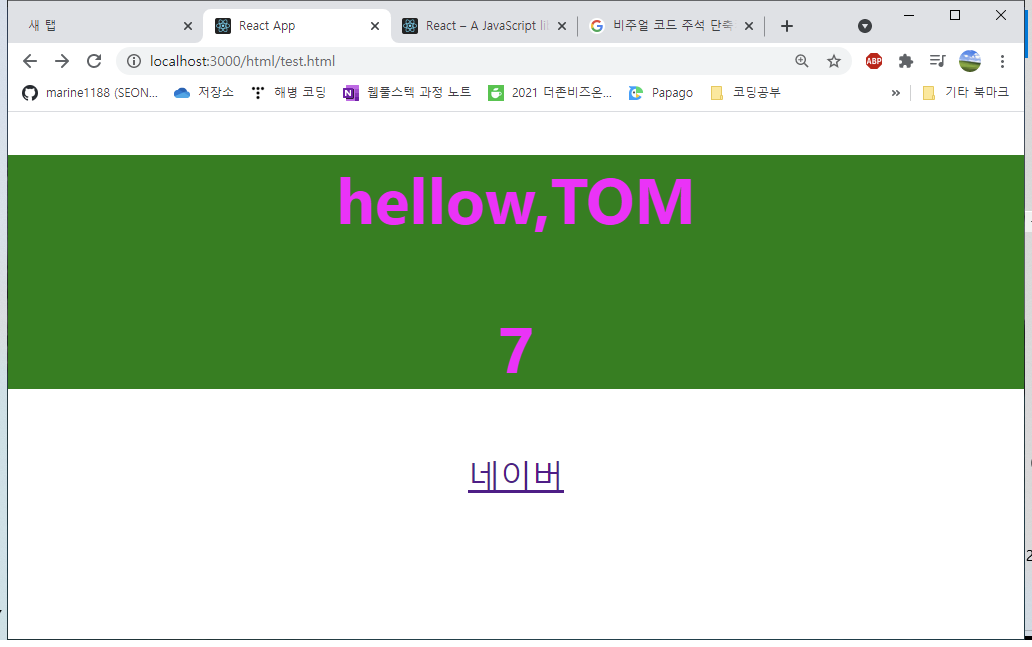
결과 하면 짜잔


728x90
반응형
'웹(web) > React[리액트]' 카테고리의 다른 글
| [React]리액트 Hook 이란 /특징 / (2) | 2021.05.11 |
|---|---|
| [React] 리액트 크롬 확장 프로그램 설치 / 사용 하기 (0) | 2021.05.06 |
| [React]이클립스에서 리액트 (React) 설정 하기 / 프로젝트 만들기 (1) | 2021.05.06 |
| [React] 리액트 참고 사이트 /한글 지원 (0) | 2021.05.06 |
| [React] 리액트 install 하기/ 리액트 프로젝트 만들기 (0) | 2021.05.06 |